 有时候,在WordPress的页面和文章上添加一条横线(虚线)可以明显分开你的内容,让读者或客户更容易地阅读。
有时候,在WordPress的页面和文章上添加一条横线(虚线)可以明显分开你的内容,让读者或客户更容易地阅读。
如果是用WordPress来建立网站,你是不需要学习任何的代码来搭建一个完整的网站。你需要的功能基本都可以通过安装免费的插件(Plugins)来实现。
例如,如果在WordPress页面或文章画横线或者虚线,你只需安装一个插件,如Horizontal Line Shortcode 就可以做到 (无需专业或编程的知识)。
如果你想学习一点简单的代码知识,你可以继续阅读。今天,我会讲讲如何使用简单的代码来添加一条或多条的横线。
添加一条横线
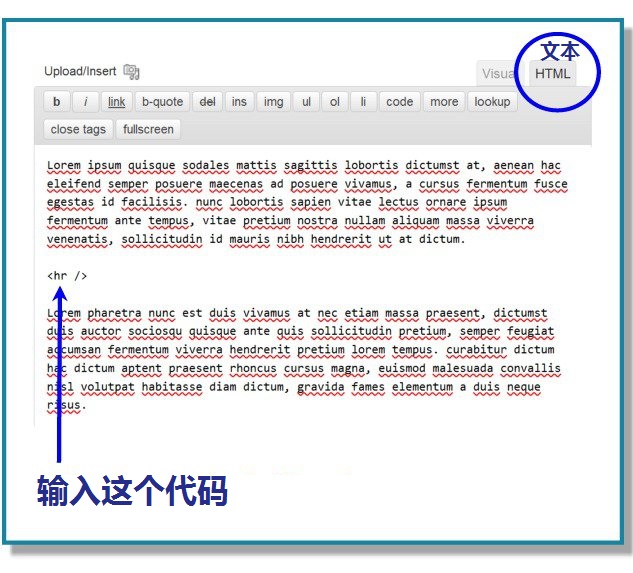
这个非常容易的。你只需在文本(HTML)那里添加以下的代码就可以了。

[php]<hr />[/php]
如:
添加两条横线
如果你想添加两条横线,你只需添加两次代码。
[php]<hr /><hr />[/php]
如:
使用例子
JiuStore每一篇文章的下面都有用了这个简单的代码来画线,如下图:

如果你想看看更多例子,我在这个页面上有添加横线来分开图片和内容。进入看看
添加风格
你可以编辑横线的颜色,大小,和对齐等等。hr 代表 horizontal rules (横线规则)。如果你想学习更多这些规则和CSS代码,你可以去w3schools.com (提供完全免费的Web技术教程)。
最后,用WordPress建立网站是不需要学习这些代码的知识。w3schools是给对这方面有兴趣的人来看看。
如果你还没有一个网站,你可以看看在US Domain Center(美国域名中心)有没有想注册的域名(网址)或看看视频教程讲解怎么购买域名和空间, 并安装WordPress (只需12分钟)。




发表回复